Squares & Triangles
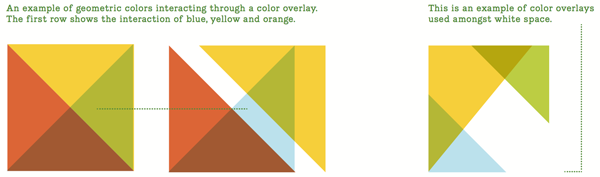
Inspired by classic geometry and symmetry, below are a few of the patterns we’ve created with squares and triangles. These elements can be used alone to create a colorful graphic and modern pattern, or can be used to enhance photography and type. When using, set the transparency to “multiply” to create multiple layers of color on color. Limit color usage to the primary UVM color palette.

The banners below are examples of what will be rolling out for on-campus signage. Please use as a reference on how to create layout using shapes and color overlays. This is also a good example of how to use typography in a color-driven design.


Badge
Inspired by the six Common Ground principles, the Common Ground badge is meant to be a statement badge for the student audience. It is a piece that represents school pride and the voice of the student body. This may be used as a design enhancing element on select applications, particularly student-facing ones. Do not render or change elements within this badge, and avoid extracting the “UVM” from the center for use elsewhere.
 Badges with tonal phrasing
Badges with tonal phrasing

Seal
This is a modernized vector-based rendering of the traditional University seal. We modernized the seal to make it an element that can be used (and seen) outside of commencement and presidential communications. It can be used as an ornamental element on select University designs, as a way to add traditional yet approachable academic prestige for students and faculty alike.
Developing Elements
Treatments & Texture
Treatments and textures in combination with photography and design elements add visual interest and depth to the creative work. These elements were used as enhancing elements in the creative concept work, and will never be used as complete replacements to actual photography.
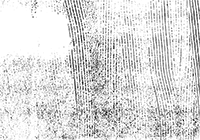
Halftone
Halftone photo treatments are an excellent complement to standard full-spectrum photography. Created in Adobe Photoshop, this is a simple way to make an image into a textural/pattern element.
 Light Leak
Light Leak
Light leaks can be applied through Photoshop and mirror the same effect that is created from exposed film. They add texture, imperfection and authenticity to photography.
 Textured Edges
Textured Edges
A Photoshop brush can be used to make a ragged/textured edge, creating a subtle border on photos without any other treatments. (Drop shadow is used on image to show the textured white edge.)
 Speckletone + Overlays
Speckletone + Overlays
Referencing marble and granite textures found throughout campus, this speckled pattern is a subtle background element that creates depth to standard white space.
 Topographic Texture
Topographic Texture
 Electro Background Pattern
Electro Background Pattern
 Wood Texture
Wood Texture
Ornaments, Icons & Pattern
 Infographic Icons
Infographic Icons
These infographic icons were custom-created for the University of Vermont creative concept work. These infographic icons are simple, mono-stroke vector illustrations with attention to symmetry and simplicity of form.
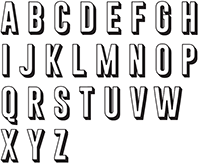
GoBold Drop Shadow Alphabet
 Supplied in illustrator as vector letters
Supplied in illustrator as vector letters


