Brightspace Accessibility Checker
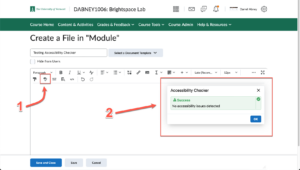
The Accessibility Checker is available within the HTML Editor when you create or edit HTML content pages. It is located right beside the Spellcheck button. You can select Check Accessibility anytime while editing your content. 
The Accessibility Checker will catch common accessibility issues on static HTML content and offer suggestions to help you fix the issues on the spot. Please note, the Accessibility Checker does not replace real-user testing especially when you have interactive activities that are imported into the course. Real-user testing is still needed for keyboard-only navigation and screen reader testing.
Please follow this link for more information on the “Accessibility Checker” tool in Brightspace
Anthology Ally

See Intro Video: YouTube
This tool is built in to Brightspace and it allows students to see alternative formats for documents that are uploaded to Brightspace providing students with multiple ways to view, see, or hear content you’ve uploaded to Brightspace. It will provide you with feedback on the accessibility of your documents showing a green gauge if it’s accessible and orange or red if it needs some work. You can click on the gauge to learn more about the specific document. See this Brightspace article on Anthology Ally.