Using the Text (HTML) Editor
The Brightspace Text Editor allows you to both add images, videos, hyperlinks, and other content, and checks to see the degree to which your content is accessible to all learners. This editor appears in other areas of a Brightspace as well, including the Create a File in content, Announcements, and in assignments, discussions, feedback, and emails.
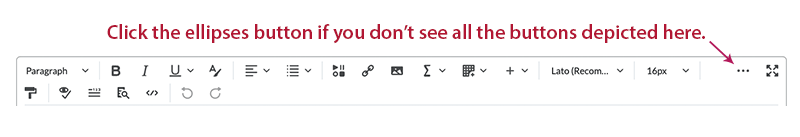
- Click the Ellipses button if you don’t see all the buttons depicted here. (Note that the layout of the buttons is dependent on the width of your browser window.)

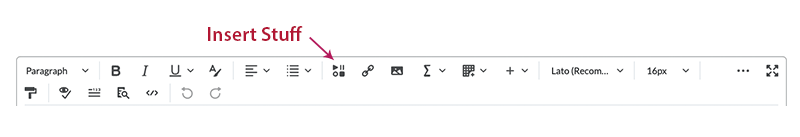
- Insert Stuff. This is where you can add videos, documents, create a video or audio note, and more. Click to view image of menu.

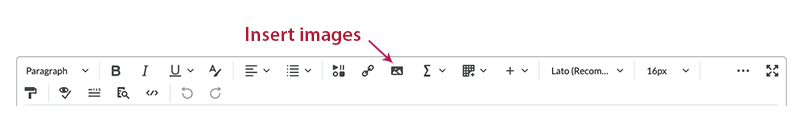
- Insert Images. This option allows you to add images the following ways:
- Upload images from your computer
- Use the specific image address from a website
- Access images that you’ve previously uploaded to the course files area. Access this by clicking “Manage Files” found under Course Admin

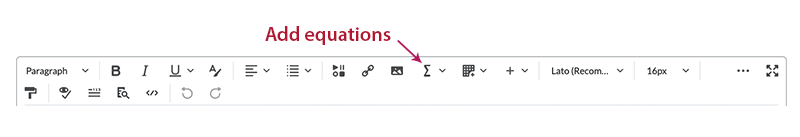
- Add Equations. Graphical, chemistry, MathML, and LaTeX are supported.

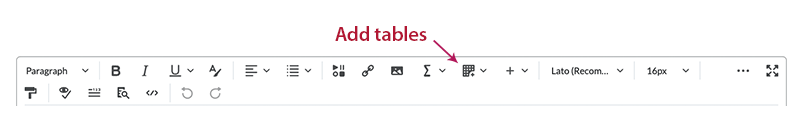
- Add Tables and manage table settings.

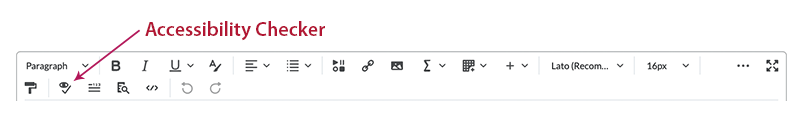
- Accessibility Checker. This feature informs you if your content conforms to accessibility standards (WCAG and Section 508). It suggests corrections, if needed, and checks for color contrast and specific formatting required for screen readers. (Recommend using on all pages before saving.)

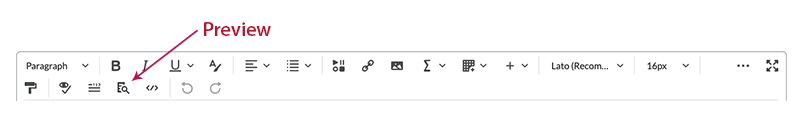
- Preview. This allows you to see a published version of the page before saving it.

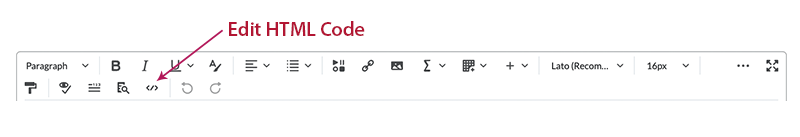
- Edit HTML code. This is just an option for people who want to edit the HTML code.

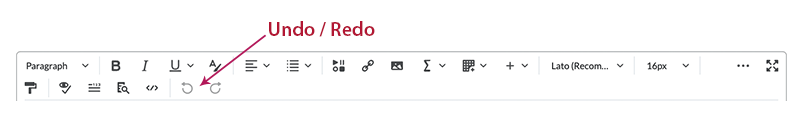
- Undo / Redo.

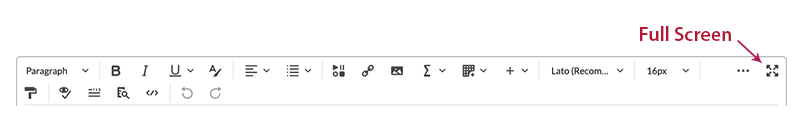
- Full screen. If you want a bigger area to work with, you can make the editor the full size of your screen.

For more information about the Brightspace editor, please see the documentation on the community site.