Using the Brightspace Course Builder
Course Builder Overview
The Course Builder tool is useful for creating a draft of a new course, even if you have not created all the activities yet. You can create modules, as well as content, links and activities. You can also create empty items (placeholders) for your course, which can be very beneficial as your building, both for structure and consistency.
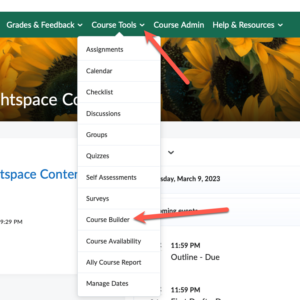
To access Course Builder, on the top navigation bar, select Course Tools, and then select Course Builder. You will see a page similar to this, without the “Week 1/etc.” nodes: 
Course Builder Page Sections
Course Builder Page Sections
The Course Builder page has three sections:
Center: In the center, you’ll see the tree structure of your course. This area will be empty if you have not added anything yet to the course. The grey block at the top of the tree structure showcases your course’s name. Below this you will see the modules and sub-modules, as you build them. More detail about the Tree Structure can be found below
Left Section: The leftmost section contains your build options:
- Using the Build Outline tools, you can create placeholders for modules, links, files, discussions, assignments and quizzes.
- Using the Add Content area, you can create content directly in the preferred location of your course. You can add links, files, discussions, assignments, quizzes, grade items, and learning objectives.
- Using the Browse Tools area, you can access content that you’ve already created and added to Brightspace.
Right Section: Information Column
On the right side of the screen you will find an information column that shows the details of the selected part of the tree structure. Here’s an example:
From here, you can do a number of things:
- Click Edit Notes to add or alter notes. These notes are not visible for students, but instead are for your personal use. They can only be read and altered in the Course
- Select Edit … to alter the module or the component. Note that there are limited possibilities here, so it is easier to alter the component in the activity or module itself.
- Change the status of the component from Published to Draft (or the other way around).
Course Builder Tree Structure
Course Builder Tree Structure
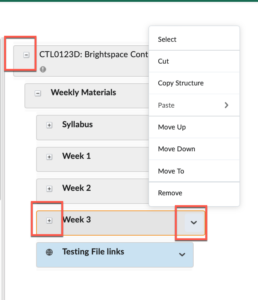
As you begin to build your course, the tree structure in the center of the page will start to look like the example below:
- The grey sections represent modules and sub-modules, and the blue sections are the topics within the (sub)modules.
- The light blue sections with a dotted line are placeholders (the example above shows ‘Discussion on reading week 1’ as a placeholder). If the section is a darker blue with an uninterrupted line, it means you have already added content (the example above shows ‘Group assignment’). When a section displays the word Draft, it means the section is set to ‘hidden.’
- You can select the plus sign and minus sign in every section to expand and contract the section.
- From the tree view, you have a number of options for items as you build, as you can see in the menu in the image above.
Using the Course Builder Tools
Using the Course Builder Tools
There are three different ways to approach your building process, using the available tools. You can use these separately, or in combination with each other, for flexibility. Let’s take a look at each:
Option 1: Build Outline
You can easily create the structure of your course using Build Outline, even if you don’t have any course items built yet. To use Build Outline most effectively, it is important to give some thought to how you want to structure the course before you start. 
One of the main benefits of using Build Outline to create an empty structure with placeholders is that you can set up one module and then copy it for further modules. For example, if you want to divide your course into weeks, with each week’s module containing a standard structure with elements like Readings, Lecture Material, Discussion Board, Assignment, and Quiz, you can create that structure once using placeholders, and then copy that structure into all weeks of the course, saving a considerable amount of time.
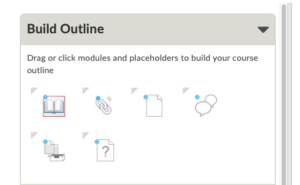
To add elements to your tree view, all you need to do is click on the icons above, and placeholders will automatically be added where you direct them to be placed. If you’d like to utilize copying/pasting, it’s very simple to build out one complete module, and then copy it to all others.
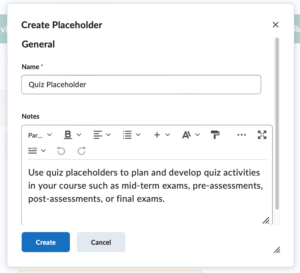
When creating a placeholder from the Build Outline section, you can give it a name and description, and then select Create. 
Note: Placeholders will not be visible in the Content view as long as they do not have any content, so students will not see these placeholders.
Option 2: Add Content
You can use the Add Content area to create new content, and then place the content in a (sub)module or placeholder. 
You can click the icons to create a new link, HTML-file, discussion topic, submission folder, quiz or grade item, respectively. You can also drag the icon to a preferred spot within your tree structure. When you select an icon, the first thing you have to do is choose where in the structure you want to add the icon. Then, you are directed to a screen where you can change the settings.
You can add content to a placeholder by dragging an icon to the placeholder, if the icon and placeholder are similar (for example, you can drag a ‘discussion’ icon to a discussion placeholder).
Option 3: Browse Tools
You can add previously-created files and activities using the Browse Tools area. 
To use this effectively, do the following:
- Select the arrow relating to the desired content type.
- For a particular item, click the arrow to display its
- Select the desired component, and then click Add to Course to add the component to the tree structure. Next, you’ll select where it is that you want to add the component.
- From left to right, the icons at the top of this window will allow you to:
- Create a new file or activity. Note that in Course Files there will be an additional icon that will allow you to upload files from your computer.
- Reload the page (for example if you have created a new file/activity in a different window and this does not show yet).
- Open the Activity page of the selected component in a new window.
- To return to the Browse Tools list, click Browse Tools.
You will find all the files and documents you have previously created under Course Files. If you have an elaborate file structure, there could be several levels you have to search to find the desired document.
Note: If you use Safari as browser, it is possible that certain items (for example Submissions) cannot be opened due to your browser settings.
Course Builder Considerations
Here are a few considerations to be aware of as you decide whether or not you’d like to try this tool:
- Course Builder works much better as a tool for new course builds, rather than course updates and/or migrations.
- The file structure in Brightspace allows for hierarchical structuring, unlike Blackboard. This can be hugely beneficial to the build process, as you can now create structure in the file area that can then be easily reflected into the Course Builder. Some instructors find it most efficient to organize the file structure cleanly, load all files there, and then open Course Builder to pull everything into place.
- Course Builder can be hugely beneficial to course consistency, with its placeholder and copy/paste functionality.
- Brightspace gives the opportunity to build things in so many ways, which makes it very flexible. That can sometimes also cause where-do-I-start? paralysis, so we recommend using the Course Builder, as it groups functions and items very cleanly, giving you flexibility, but also helpful borders.