

Linking in Drupal
- Select the text (or image) that will serve as a link.
- Click the link button
 .
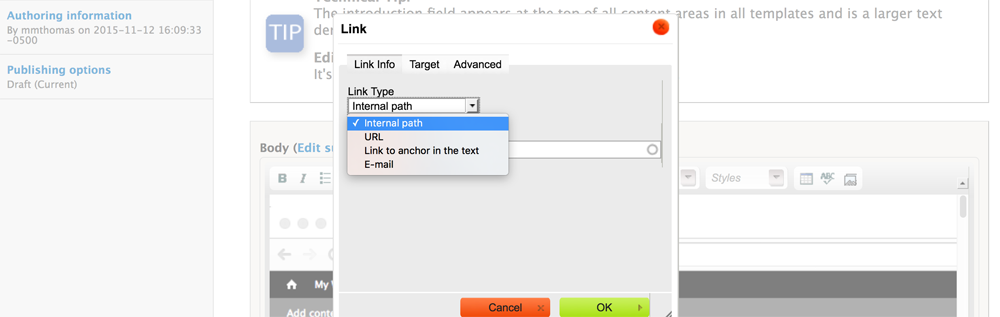
. - Choose one of the follwoing (reference above image):
- Internal path (default): If you are linking to content in your Drupal group, start typing the name of that page. Drupal will show a list of content (with node number) that matches what you type. Select the appropriate one from the list. You can also type in the node/xxxxxx path here, if you know it. For links to files, simply type or paste in the path as shown in our documentation on linking to files. DO NOT copy/paste long links from your website to other pages within your site.
- URL: Type or paste in a URL. (For links within your Drupal group, we strongly recommend using the “Internal path” method for linking.
- E-mail: Provide a link to an e-mail address that will utilize the user’s preferred email client (if the user has one configured). You may optionally pre-populate the subject and body text of the email.
You cannot use this tool in the quicklinks field (sidebar) and you'll need to use the node or a full URL there.
Anchors in Drupal
In-page
- Identify the destination by using the anchor button
 . Give it a simple name, ie: "link_info1"
. Give it a simple name, ie: "link_info1" - Identify the content you will link from and highlight.
- Select the link button
- Toggle "Link Type" to "URL"
- Enter name of anchor starting with hashtag: #link_info1
- Save, publish, test.
Anchoring to a spot on another page in the same group
- Identify the destination by using the anchor button
 . Give it a simple name, ie: "link_info1"
. Give it a simple name, ie: "link_info1" - In the link origination page, identify the content you will link from and highlight.
- While in this node, copy the node number in the url (/node/12345)
- Select the link button
- Toggle "Link Type" to "URL"
- Enter the node number of the destination page: /node/12345
- Add anchor link to end of URL: /node/12345#link_info1
- Save, publish, test.
Anchoring to a spot OUT of current Drupal group to another page
- Identify the destination by using the anchor button
 . Give it a simple name, ie: "link_info1". If this page is not maintained by you, you'll have to work with the site owner on this step in order to create the anchored destination.
. Give it a simple name, ie: "link_info1". If this page is not maintained by you, you'll have to work with the site owner on this step in order to create the anchored destination. - In the link origination page, identify the content you will link from and highlight.
- select "URL" as the "Link Type"
- Paste destination URL. (https://www.uvm.edu/example)
- Add anchor link to end of URL (Now: https://www.uvm.edu/example/link_info1)
- Save, publish, test.
