Uploading images
To add a template image, choose the "Select file" link next to the folder icon.

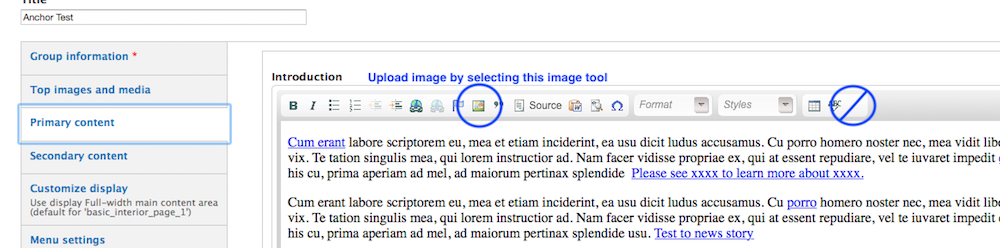
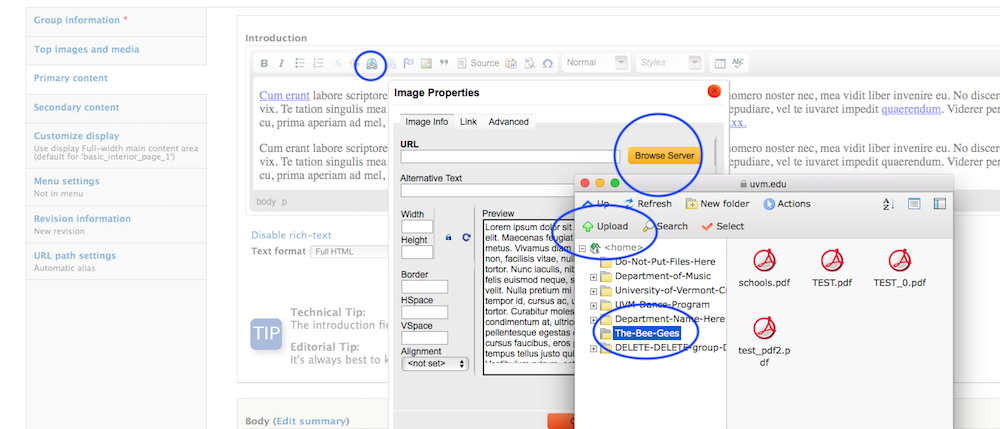
To add inline images, select the image upload icon that is three buttons to the right of the link upload icon.

- Open by double-clicking the folder that corresponds to appropriate Drupal group.
- Upload a new image to this folder (or a sub-folder of your choosing) by selecting the “Upload” link in the top menu bar, select the “add file” button, choose the file from your computer or mounted drive, and then selecting the “Upload” button.
- Double-click on the image to add it to your page.
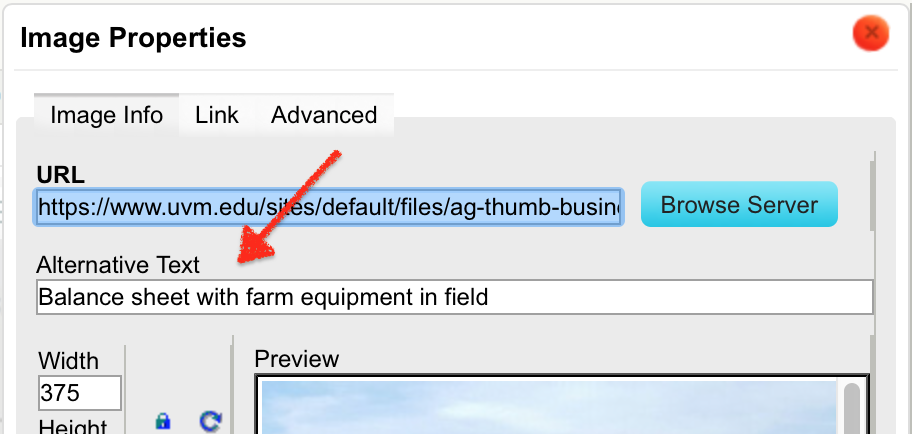
- Add appropriate ALT text:
- For a template image

- For an inline image

- For a template image
Placeholder Images
We have provided some placeholder images for many of the image sizes called for in the Drupal templates. Working with placeholder images will allow you to build out your site in Drupal with gray placeholder images that you can later replace with your final images.
These placeholder images used to be stored in the “Curated Image Library” within your Drupal Workbench. Now, you’ll find these in a “Placeholder Images” directory in the new media tool file browser.

Finding and Preparing Final Images
When you are ready to research photography for your site, UVM has a few libraries of professional images available for use. Both are housed in the Photoshelter application. One is the general UVM Photography collection and the other is the collection of the UVM Photo department which provides professional photography services to the University of Vermont Community.
If you need some tips for working with these collections, we have instructions for downloading images from UVM Photoshelter and instructions for cropping, resizing and preparing your images for your website.
PDFs and non-image files
Link to a file (PDFs, PPTs, etc)
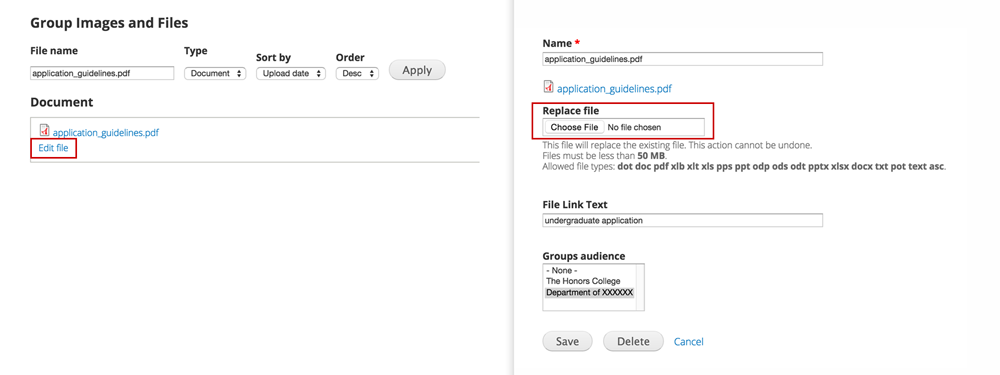
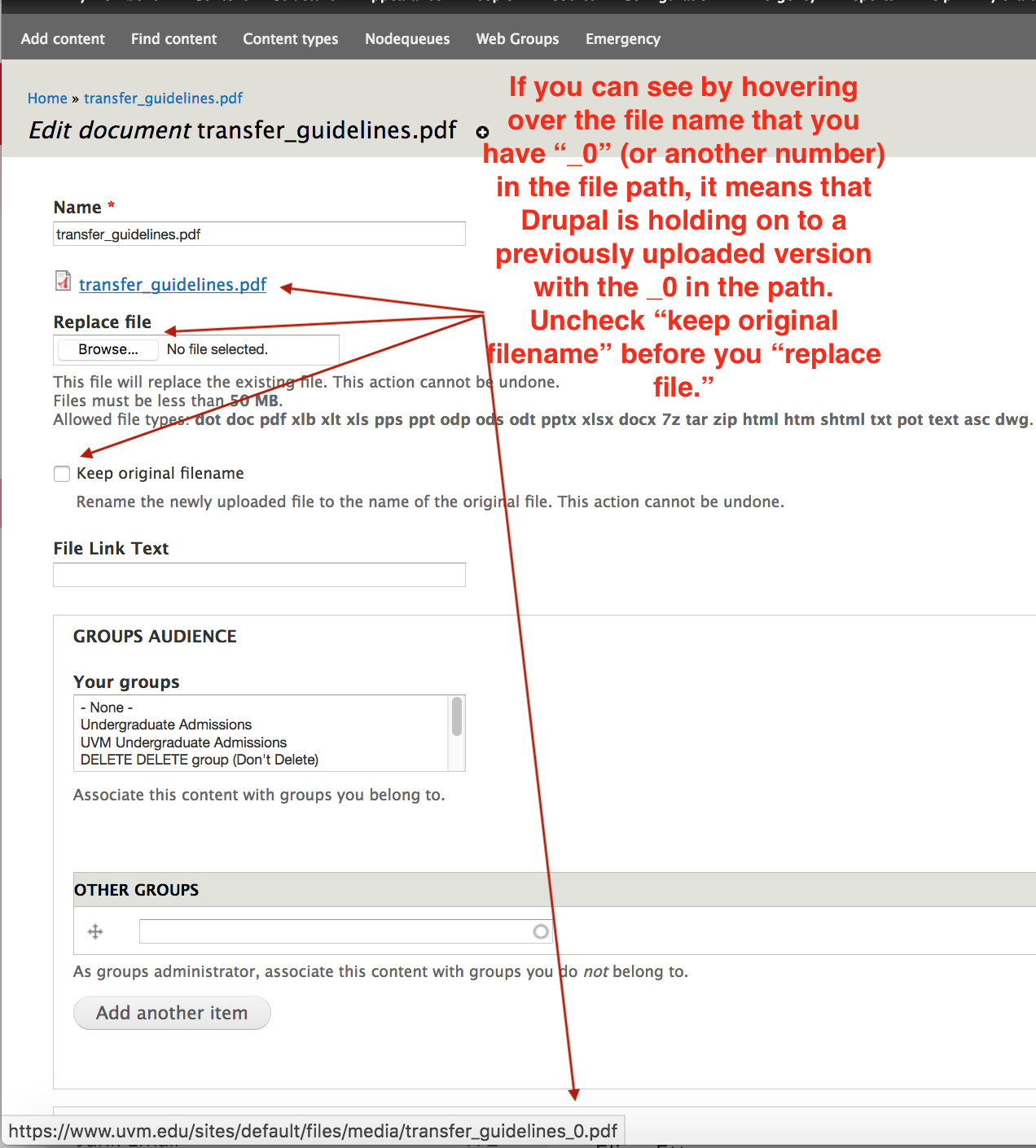
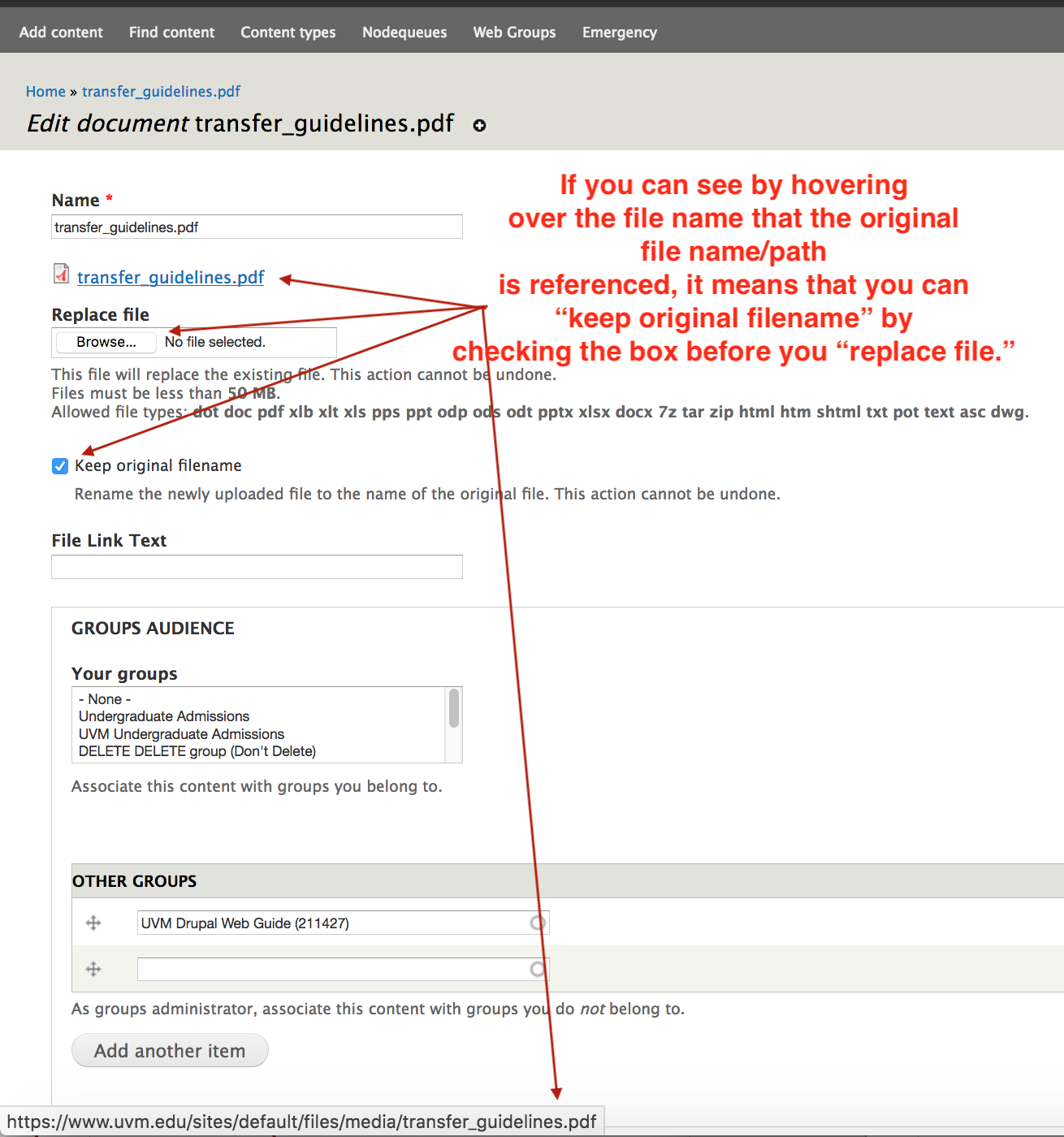
We strongly recommend that for the sake of your own file management that you delete old files when you upload new -- or replace old files with new (directions below). If you do not, your old file may continued to be found.
In order to upload a PDF, use the link tool to upload. Toggle to URL, then browse server. You must select a group directory at which piont the "upload" button will not be grayed out. New! You can also drag/drop your file into your directory.

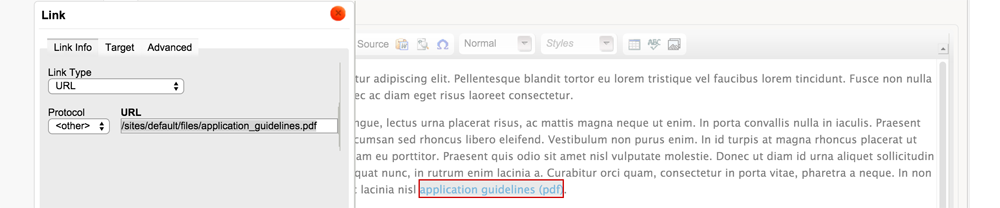
Give your PDF a friendly URL -- and a (PDF) tag for accessibility!
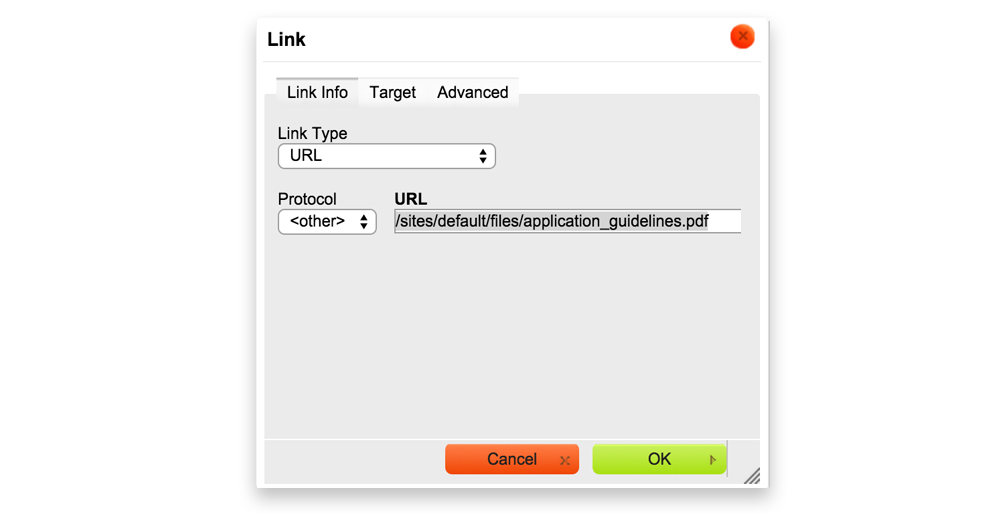
The above will upload the PDF in a way that you might want to display, filename.pdf. You can double click on the link and copy the file path. NOTE: It is important to use “relative” paths for PDFs -- do not include https://www.uvm.edu/uvmweb/ --- your links should begin with /sites/default … Finally you will be to delete the file and write friendlier text like “Applications Guidlines (PDF)”. -- you’ll highlight that new text, and add the link you’ve just copied via the link button. Don't forget the (PDF) file type at the end of the link text -- it's a courtesy to the user, but also a requirement for accessibility.

What if I need to have a link directly to a PDF for distribution purposes?
No problem. Upload the PDF to drupal. You will then double click on the file link to grab the file path info: /sites/default/files/file_name.pdf. You can put the path http://www.uvm.edu in front of that PDF file path in any web browser window to test, but in this case, http://www.uvm.edu/sites/default/files/file_name.pdf should link directly to the PDF.

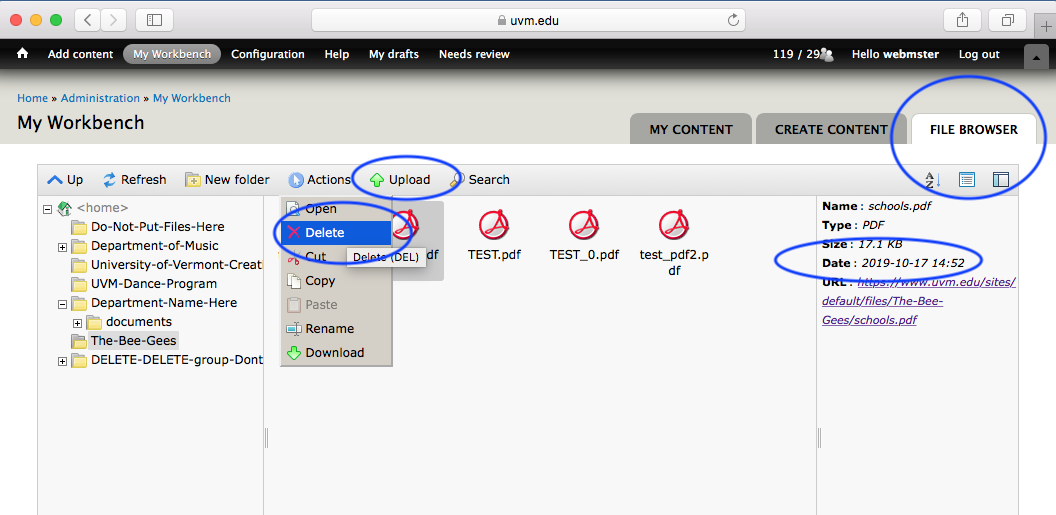
Replacing PDFs, Images, etc.
Replacing images and files with the new file management system is extremely easy. Find the "File Browser" tab, navigate to the directory where file is located, either "delete" and re-upload -- or -- drag and drop the file update of the same name. You'll know it was updated by the change in time stamp.