The UVM home page and the "Top Tier" overview pages, released in the Spring of 2023, serve as guideposts to a broad range of distibuted UVM web content. Design elements from these pages will be available on pages throughout the website, from colleges and schools to administrative units.
Versatile paragraphs
Pages are constructed using a flexible set of content-driven design components, called paragraphs in Drupal. Instead of having a fixed template for pages, paragraphs can be combined in various ways that best present the topic of the page. These paragrphs will serve as building blocks for most pages in the redesigned UVM.EDU.
Here are some of the paragraphs that will be available for use on both group home pages and basic pages.
Image content teaser
Usage: With several visual presentation options, content teasers offer a high level introduction to a broader topic or web asset accessible via one or multiple links.
Display options: basic, three image, image overlay
Data: 1-3 images, heading, intro text, 1 or more links with accompanying link text
Image ratio: basic 1:1 (will translate in to a 16:9 when in mobile, so be mindful when choosing images with people for cropping purposes), three image 1:1, image overlay 16:9
 |  |
 |  |
 |  |
3 Column Teaser
Usage: A cousin to the content teaser, this paragraph allows you to present a row of two or three content teasers. This paragraph works well for things like student, faculty or alumni profiles or other any group of related concepts.
Display options: n/a
Data: image, heading, intro text, link with accompanying link text (x3)
Image ratio: 16:9
 |  |
3 column image squares
Usage: A more visual way to link out to additional content. Links are presented in two or three columns on top of accompaying images.
Display options: n/a
Data: image, link with accompanying link text
Image ratio: 1:1 (800px max)
 |  |
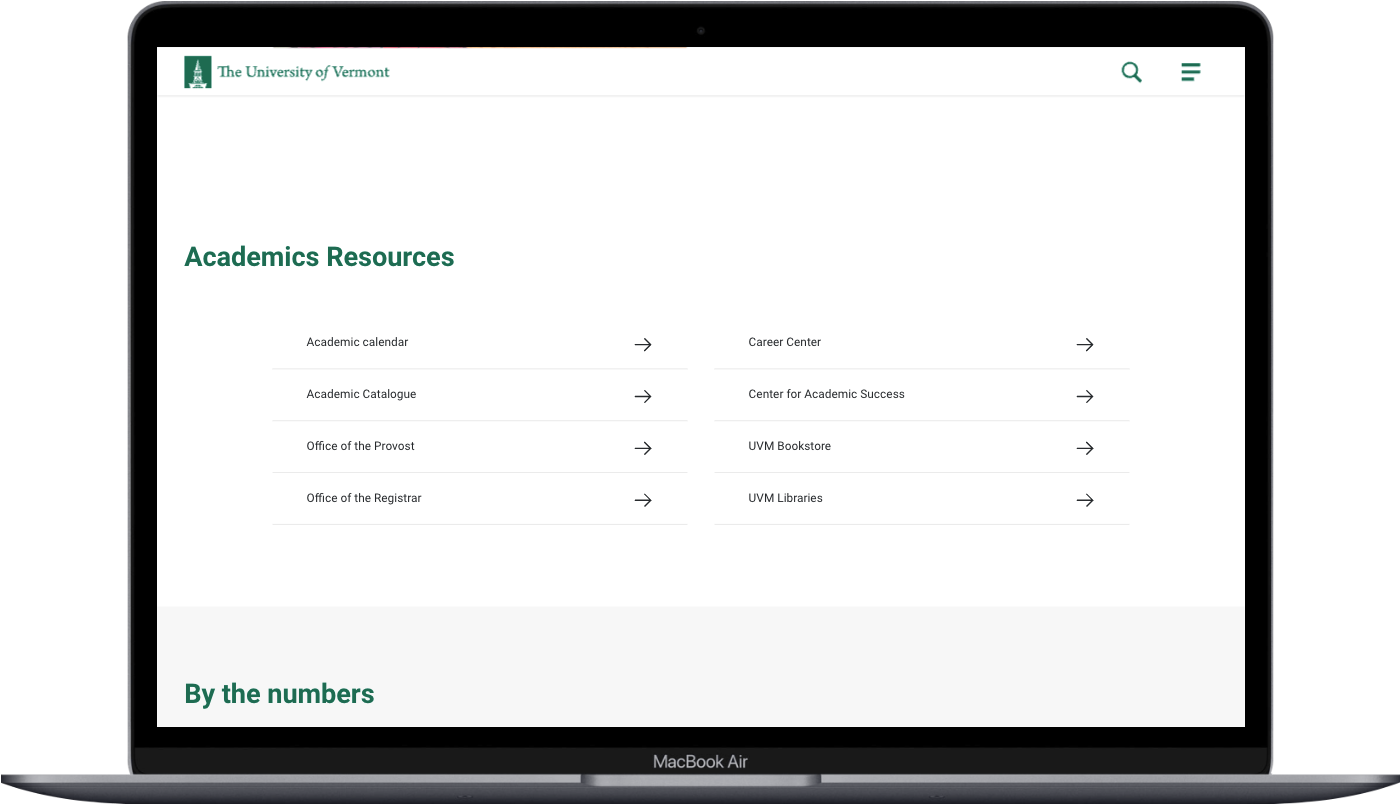
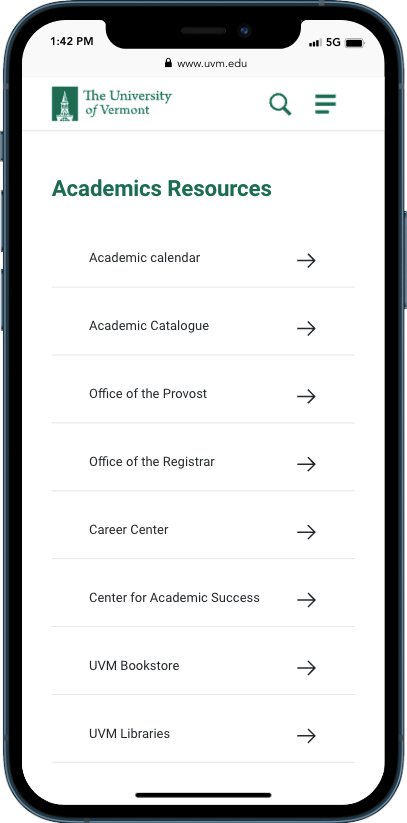
Links
Usage: Display a group of links.
Display options: 3 col text tile, link list
Data: heading, 1 or more links with accompanying link text
Image ratio: n/a
 |  |
 |  |
Quickguide
Usage: Create a suplemental audience based navigation for a group's content. (This paragraph is only available on group homepages.)
Data: 2 or more audienes headings with associated images, associated links and accompanying link text
Image ratio: 1:1
 |  |
News teaser
Usage: Display a list of relevant news.
Data: heading, news category OR a manually curated news story queue
Image ratio: n/a
 |  |
Fact bar
Usage: Highlight some quick facts about a department or topic.
Data: A curated list of facts from the central UVM facts repository on Drupal.
Images ratio: n/a
 |  |
Full HTML
Usage: Create freeform HTML content using a visual/WYSIWYG editor. You can also paste in HTML code directly.
Data: HTML
Images ratio: n/a
