Additional style options found under the "styles" dropdown or can paste into code.
P-NoStyles
If you have added a style and decide you don't want it you would highlight the area and choose P-NoStyle. This will strips out any mark-up in the code and makes it back to regualr text.
P-SmallText
This style makes your font a little smaller, such as a footnote. Just hightlight the text and apply the style call from the dropdown menu.
P-SemiBold
This style makes the sentence semibold, not as bold as the B called in the editor. It will also is applied to the entire sentences not just a word. Just hightlight the text and apply the style call from the dropdown menu.
P-DashedLine
When applied it will show a dashed line in a full column. Just add your curser where you would like the rule, and apply the style call from the dropdown menu. - example:
P-SolidLine
When applied it will show a solid line in a full column. Put your curser where you would like the rule, and apply the style call from the dropdown menu. - example:
P-Button
This is meant as an action button, such as Apply to UVM. Something short that will link to another area. Just highlight the text and choose the style. Don't forget to apply the link (the text will then wrap correctly in the button area after the link is applied).
P-Button with arrow
This is meant as an action button with an arrow in your color theme, such as Apply to UVM. Something short that will link to another area. Just highlight the text and choose the style. Don't forget to apply the link (the text will then wrap correctly in the button area after the link is applied).
P-Green Button with arrow
This is meant as an action button with green button with an arrow, such as Apply to UVM. Something short that will link to another area. Just highlight the text and choose the style. Don't forget to apply the link (the text will then wrap correctly in the button area after the link is applied).
PullQuote - 1
This will give you a larger font and color with correct structual mark-up.
It is the mark of an educated mind to be able to entertain a thought without accepting it.
PullQuote - 2
This will give you a larger font with correct structual mark-up.
It is the mark of an educated mind to be able to entertain a thought without accepting it.
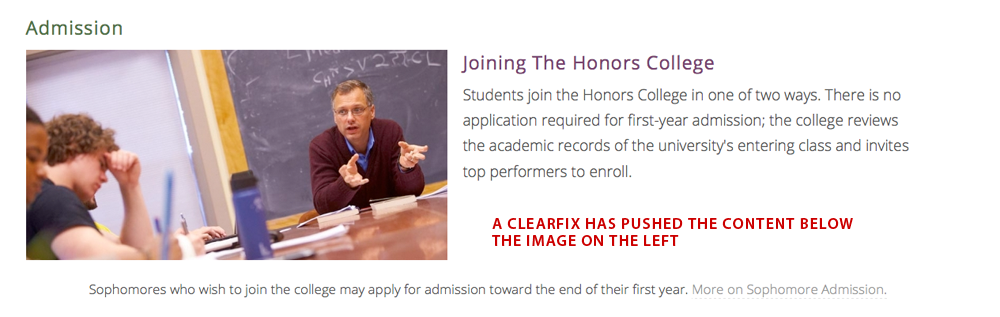
Div-ClearFix
ClearFix divs are used when your copy is wrapping in an undersirable way. An Example might be when your copy is short around the top image and you want to push your copy below the photo.
View larger
H2-AccordionButtonBar
This is an example of an H2 accordion bar, click on bar and the accordion opens up to hidden copy.
H3-AccordionButtonBar
This is an example of an H3 accordion bar, click on bar and the accordion opens up to hidden copy.
H4-AccordionButtonBar
This is an example of an H4 accordion bar, click on bar and the accordion opens up to hidden copy.
H5-AccordionButtonBar
This is an example of an H5 accordion bar, click on bar and the accordion opens up to hidden copy.
P-AccordionButtonBar
This is an example of an p accordion bar, click on bar and the accordion opens up to hidden copy.
Arrow in a text link
You can add an arrow to your text link →
Just copy and paste this html arrow and add it to your text link. Keep it outside of the link.
→
Larger H2 Upper Case Bright Green Head
Code snippet for larger H2 head for page intro
Larger Bright Green Hea
<h2
style="font-size: 2em;
margin-top: 0px;
line-height: 1.5em;
margin: 0 auto 1.5em;
color: #66ac47;
text-transform: uppercase;
letter-spacing: 0.04em;
font-weight: 500;">
Put Your Text Here for Your Head
</h2>
Center an Image or Icon in the Right Sidebar
This code snippet will center an image in the right sidebar.
<div style="
display: flex;
flex-direction: column;
align-items: center;
"><img src="/%3Cstrong%3EPUTIMAGEURLHERE%3C/strong%3E" width="300" height="300" alt=""></div>
Circle Image with Contact Information for Right Sidebar

Firstname Lastname(She / Her)
Job Title
Here's the code to add an image cropped in a circle to the right sidebar with name and contact information below.
<div style="
display: flex;
flex-direction: column;
align-items: center;
"><img alt="" class="media-element file-default" data-delta="1" src="/%3Cstrong%3EADD%20URL%20TO%20IMAGE%20HERE%3C/strong%3E" style="width: 150px; height: 150px;" title="" typeof="foaf:Image"><h2>Firstname Lastname<span style="vertical-align: super; font-size: 0.6em; text-align: center; display: block; line-height: 15px;">(Pronouns / Here)</span></h2>
<p style="font-size: 1em; line-height: 1.25em; margin: 0 auto 0.5em; color: #66ac47; text-transform: uppercase; letter-spacing: 0.05em; font-weight: 500; text-align:center;">Job Title<br>
Job Title 2nd Line If Needed</p>
<div class="namecard-email"><i aria-hidden="true" class="fa fa-envelope"> </iemail@uvm.edu</div>
</div>
Large UVM Green Head
Have the Time of your Life.
<h2 style="font-size: 2.2em; font-weight: 800; text-transform: capitalize; color: #007155; line-height: 1.5em; margin: 0 auto 0.42857em; letter-spacing: 0.01em; font-family: 'Oswald', sans-serif;">Have the Time of your Life.</h2>
Alpha listings and Cards
Alpha Bars
<ul id="azlist" class="alpha"> <li id="A"><a title="Links starting with the letter A" href="/?A">A</a></li> <li id="B"><a title="Links starting with the letter B" href="/?B">B</a></li> <li id="C"><a title="Links starting with the letter C" href="/?C">C</a></li> <li id="D"><a title="Links starting with the letter D" href="/?D">D</a></li> <li id="E"><a title="Links starting with the letter E" href="/?E">E</a></li> <li id="F"><a title="Links starting with the letter F" href="/?F">F</a></li> <li id="G"><a title="Links starting with the letter G" href="/?G">G</a></li> <li id="H"><a title="Links starting with the letter H" href="/?H">H</a></li> <li id="I"><a title="Links starting with the letter I" href="/?I">I</a></li> <li id="J"><a title="Links starting with the letter J" href="/?J">J</a></li> <li id="K"><a title="Links starting with the letter K" href="/?K">K</a></li> <li id="L"><a title="Links starting with the letter L" href="/?L">L</a></li> <li id="M"><a title="Links starting with the letter M" href="/?M">M</a></li> <li id="N"><a title="Links starting with the letter N" href="/?N">N</a></li> <li id="O"><a title="Links starting with the letter O" href="/?O">O</a></li> <li id="P"><a title="Links starting with the letter P" href="/?P">P</a></li> <li id="Q"><a title="Links starting with the letter Q" href="/?Q">Q</a></li> <li id="R"><a title="Links starting with the letter R" href="/?R">R</a></li> <li id="S"><a title="Links starting with the letter S" href="/?S">S</a></li> <li id="T"><a title="Links starting with the letter T" href="/?T">T</a></li> <li id="U"><a title="Links starting with the letter U" href="/?U">U</a></li> <li id="V"><a title="Links starting with the letter V" href="/?V">V</a></li> <li id="W"><a title="Links starting with the letter W" href="/?W">W</a></li> <li id="X"><a title="Links starting with the letter X" href="/?X">X</a></li> <li id="Y"><a title="Links starting with the letter Y" href="/?Y">Y</a></li> <li id="Z"><a title="Links starting with the letter Z" href="/?Z">Z</a></li> </ul>
Alpha Card
These cards can be floated, as desired.
A
- Accounting (concentration) Business B.S.
- Agroecology and Landscape Design B.S.
- Animal Science B.S.
- Anthropology B.A.
- Anthropology B.S.
- Art History B.A.
- Art, Studio B.A.
- Asian Studies B.A.
<div style="border-radius:2px;padding:25px;box-shadow:0 3px 6px rgb(0 0 0 / 16%),0 3px 6px rgb(0 0 0 / 23%);">
<h3 style="font-size:2em;color:#444;">A</h3>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
<li>Item 7</li>
<li>Item 8</li>
</ul>
</div>
ImageLeft
 You must add the image first before you can add the style (the style will not show till the image is in place). Click on the image and use the dropdown style to apply ImageLeft. That will tell the image to go to the left of the copy and create a margin to the right between the image and text.
You must add the image first before you can add the style (the style will not show till the image is in place). Click on the image and use the dropdown style to apply ImageLeft. That will tell the image to go to the left of the copy and create a margin to the right between the image and text.
ImageRight
 You must add the image first before you can add the style (the style will not show till the image is in place). Click on the image and use the dropdown style to apply ImageRight. That will tell the image to go to the right of the copy and create a margin to the left between the image and text. You must add the image first before you can add the style.
You must add the image first before you can add the style (the style will not show till the image is in place). Click on the image and use the dropdown style to apply ImageRight. That will tell the image to go to the right of the copy and create a margin to the left between the image and text. You must add the image first before you can add the style.