What do you need to know about existing news photos?
If you have been following existing photo guidelines in news stories to add high quality, 800x400 photos, we've got you covered. Image height will be determined by the width, and the aspect ratio will stay the same. Keep in mind, existing images will get proportionally larger in the existing space (they will not stretch). In the situation where a lower-quality photo was used, it will be a larger lower quality photo. These are the only instances in which we predict users will want to make some changes.
How should you plan for a new 16x9 photo use?
We ask that you do just that -- bear in mind that when we launch this new news tool and landing page, you should begin planning for, taking and uploading photos with the new ratio. You could choose to do nothing between now and then. However, if you are planning for a news story with a large photo project, consider that at some point in the near future you will collect photos that are 16x9 and more specifically 1149 W x 647 H.
Will photos in the new image gallery also need to be 16x9?
No, any size and orientation of photos can be used when the new gallery feature goes online. However, if you want to link to your gallery from the Featured Media component on a News Landing page, then the first image in your gallery should be 16x9.
What will this change look like?
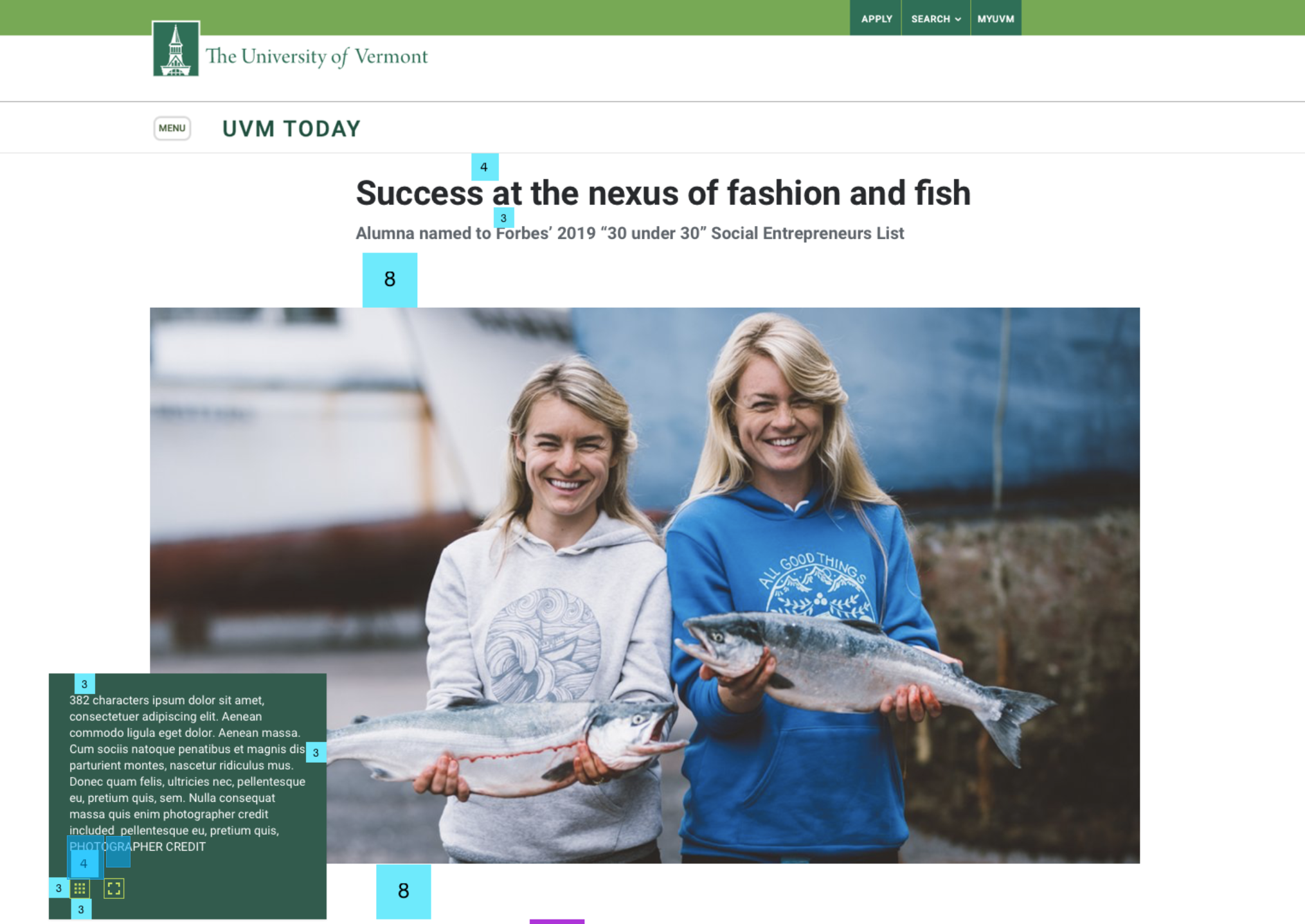
Example of 16x9 featured image
First, an example of the featured image containing a 16x9 image. Imagine this page is divided into 12 vertical imaginary columns. This new image takes up 10 of the 12 columns. (Disregard the cyan-blue and magenta spacer blocks-- those are just notes for our development team.)

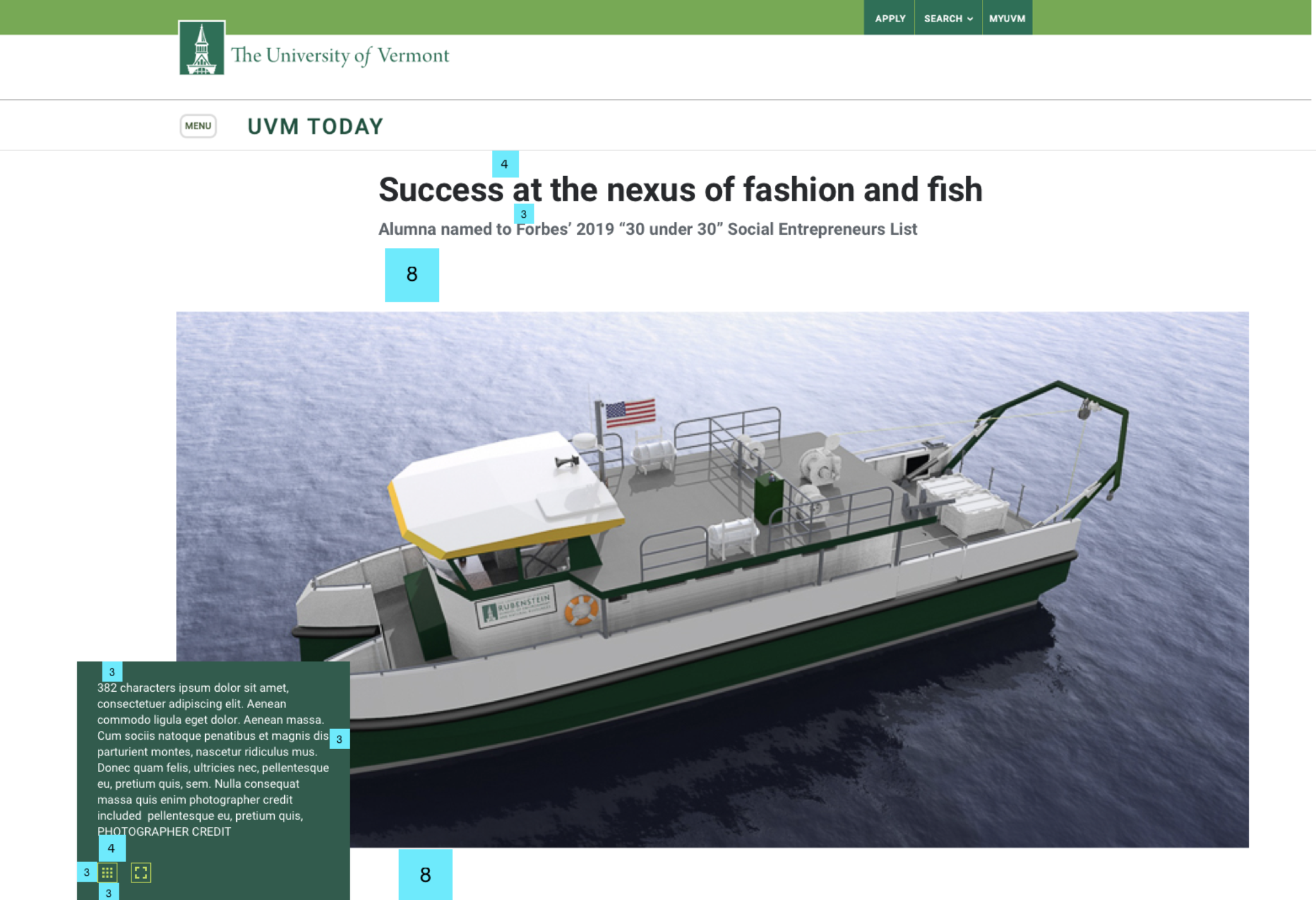
Example of 800x400 image in new featured image location
Second, an example of a legacy 800x400 image in this same location. Imagine this page is divided into 12 vertical imaginary columns. This image takes up 11 of the 12 columns and appears wider than the one above.

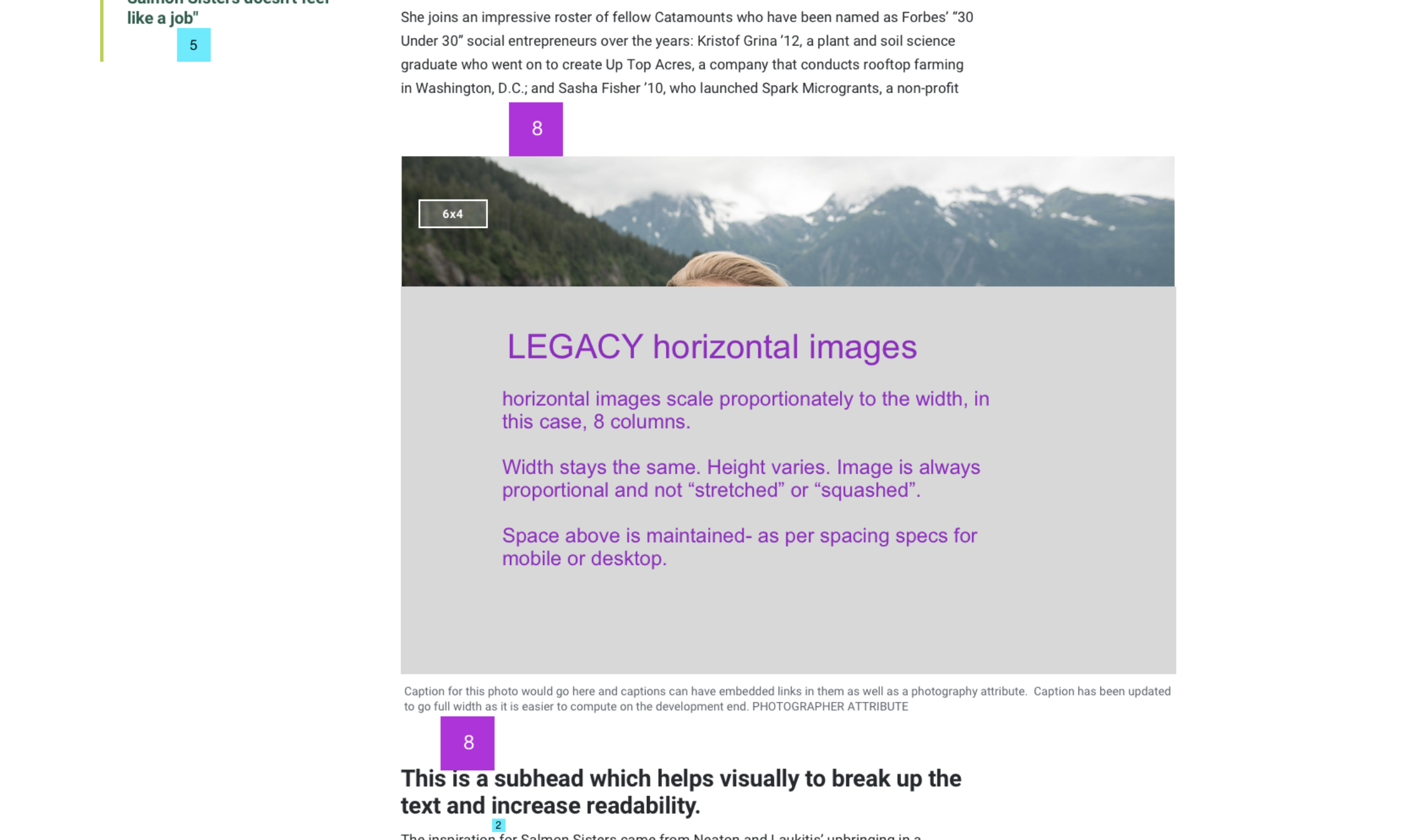
Example of legacy horizontally oriented inline photo
In the following image, you'll see the new inline image with a horizontal orientation (6x4). The gray box represents how a legacy 800x400 image would appear.

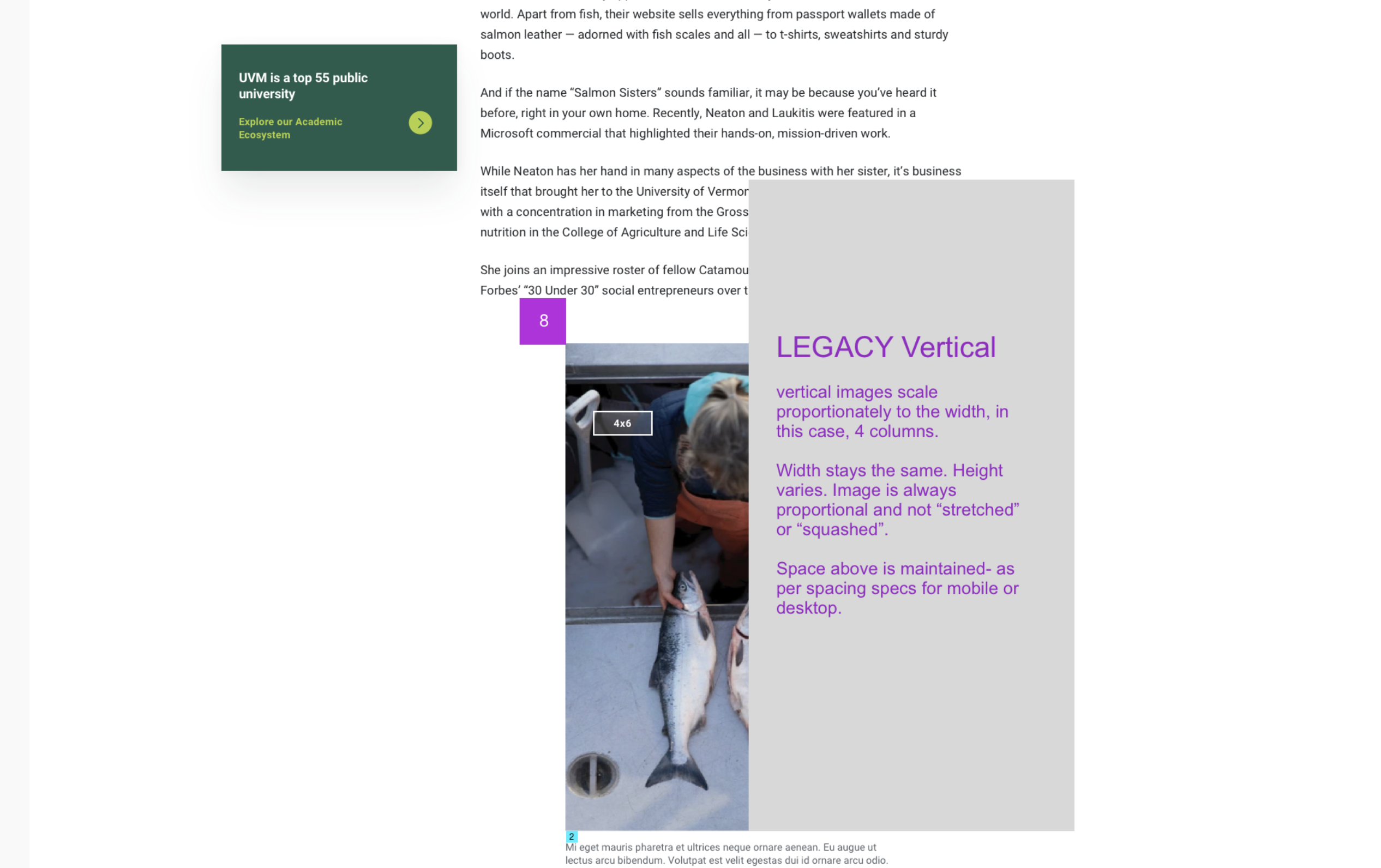
Example of new and legacy vertically oriented inline photo
The final example shows a new inline image with a more vertical orientation (4x6). The gray box indicates how a legacy image with a vertical orientation would scale in respect to a new image size (however, the image would be centered and not overlap with the copy).