All units should consider the following types of necessary content as they develop their websites in Drupal.
Website content should be in support of university marketing messages.
UVM: "Elevating Humankind"
The university engaged marketing firm 160/90 to articulate our guiding principles. You can view the complete creative style guide.
Guiding principles/pillars for UVM
DO NOT USE THIS LANGUAGE, but use them as themes when selecting supporting homepage stories. They are guiding principles only:
A.) Public ivy, pivotal approach
B.) Enriching atmosphere
C.) Citizens of empowerment
D.) Decidedly different
Tone phrases
DO FEEL FREE TO USE THIS LANGUAGE. These phrases could support the four main pillars above and could even fit under more than one. They are a jumping-off point for unit writers struggling with how to categorize and feature homepage stories and could even serve as phrases to enhance headlines and website language.
A.)
- In partnership with the world since 1791
- Proud traditions, modern problem solving
- Foundation of a public institution, equipped to approach world’s challenges hands-on
- Global presence
- Global reach
- World of successes around the world
- Thinkers for progress
- Have it all
B.)
- Our path to success has plenty of mountain views
- Labs that don’t always appear on a campus map
- Classrooms near and far
- Academic Ecosystem
- Living Classroom
- Thinking and working on a global scale
- We do city life a little differently
- We just call it home.
- Learning just happens — everywhere.
C.)
- Answering the world’s questions gets us up in the morning
- Our students and faculty are unapologetically themselves
- Participation just happens
- Impacting a much bigger picture
- Work that helps the world at large
- Cultivating citizens who will make an impact
- Doing all things with purpose
D.)
- Unique on purpose
- Students are the heart of our heart
- Engaged students for a much better humankind
- Humans for humankind
- A whole as amazing as its parts
- The proof is in our alumni
- Thinkers for progress
- Making meaning in the world
- In our uncommon community
✓ Homepage banners
Academic units should have at least one banner story specific to their unit that supports the internal positioning statement “Elevating Humankind.” Content may be something created by the unit or by University Communications. The stories should fall under one of the above pillars/guiding principles and would ideally have a story that represents each "pillar." If not, fewer is fine. Previously in homepage banners, there has been an emphasis on constantly changing department news -- no matter how big or small. With the 160/90 work that has been done, we're implementing a shift in the type of content featured. The BEST stories that offer the BEST messages for every unit should be elevated to the banner; even if that means they change a little less regularly. Please drop into web help hours if you have questions about where the content you used to feature in your banner should now live (chances are it's in your calendar of events or department news feed).
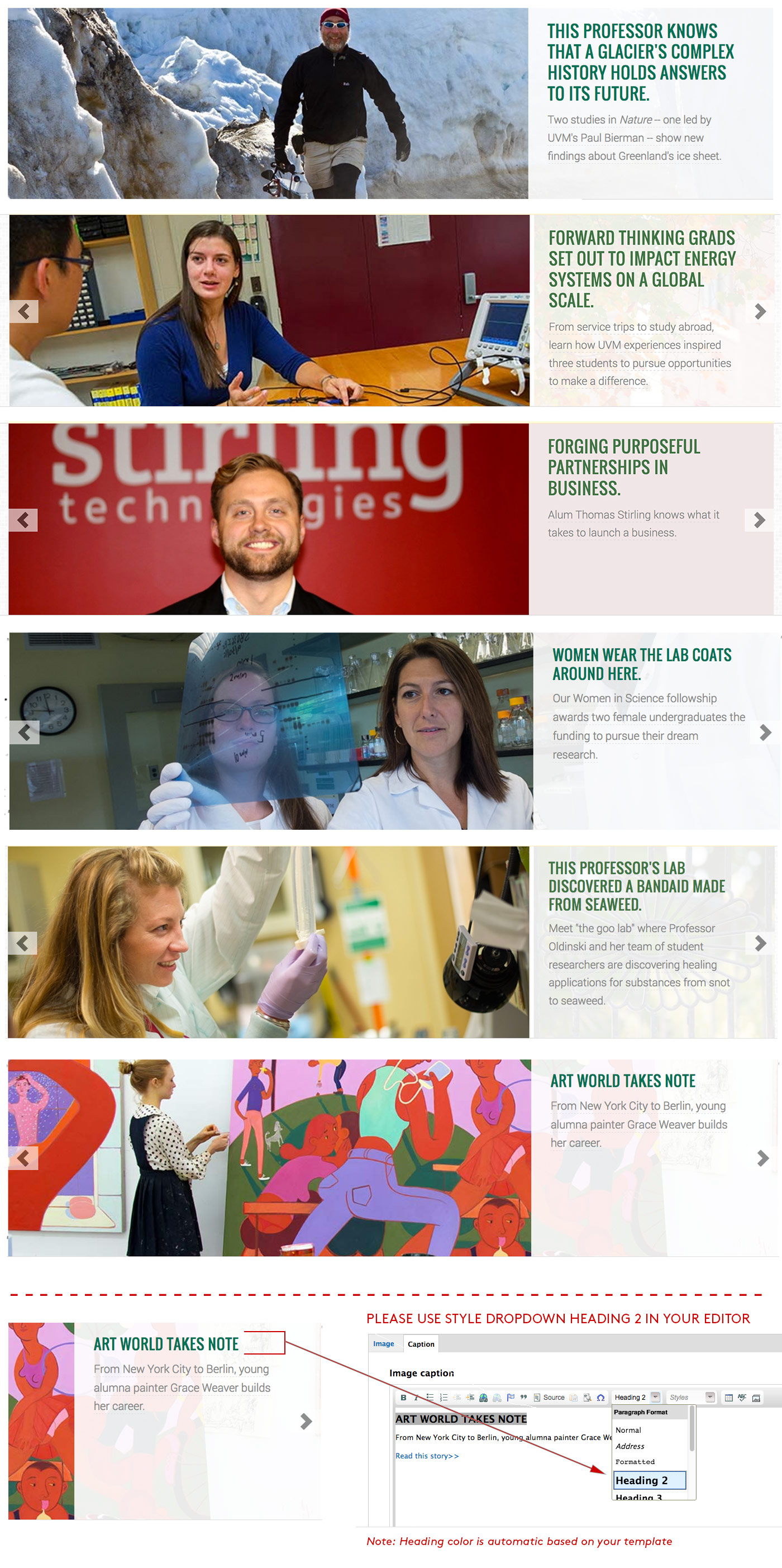
View examples of best practice content and style banner combos

How do I write a banner headline that falls within the new banner guidelines?
This is not a style that people will automatically "get" -- it takes a bit of practice and a lot of looking at examples of best practice.
A couple tips:
- Try to keep headlines in the 5-10 word range (WOMEN WEAR THE LAB COATS AROUND HERE. / ART WORLD TAKES NOTE. / FORWARD THINKING GRADS SET OUT TO IMPACT ENERGY SYSTEMS ON A GLOBAL SCALE.) The main headline will receive the "h2" style from the dropdown menu in the interface.
- This is not a hard news main headline that gives the who, what, where, when, why/how. It's a grabbing, compelling statement that tells just enough about what the story is about to funnel people into the subhead/link below. That said, it's not "cutesy." A reader can still grab the idea of the story. Think of it as the hook, the grab, the big thing that showcases how THIS unit and THIS person is making an impact, thinking outside of the box, shepherding a student to new heights.
- The subhead/link below the main heading is where you can give a little more detail including person's name, major, detail about what amazing thing they've done. This will probably not contain ALL of the who, what, where, when, why/how of the story, but maybe SOME of those details. This is a regular paragraph style from the styles menu, and is also a link to the story.
- Any stories produced by University Communications that is relevant to your area can be used in your banner. Contact the story author for the original, full-size photo if you cannot find it yourself. Don't be intimidated if you do not have full, feature length stories. Concentrate on writing 2-3 quality pargraphs if that's all you can do. But then write a dynamite heading and subhead with a great photo. If people never click through to your story, it will still have made an impact.
![]()
