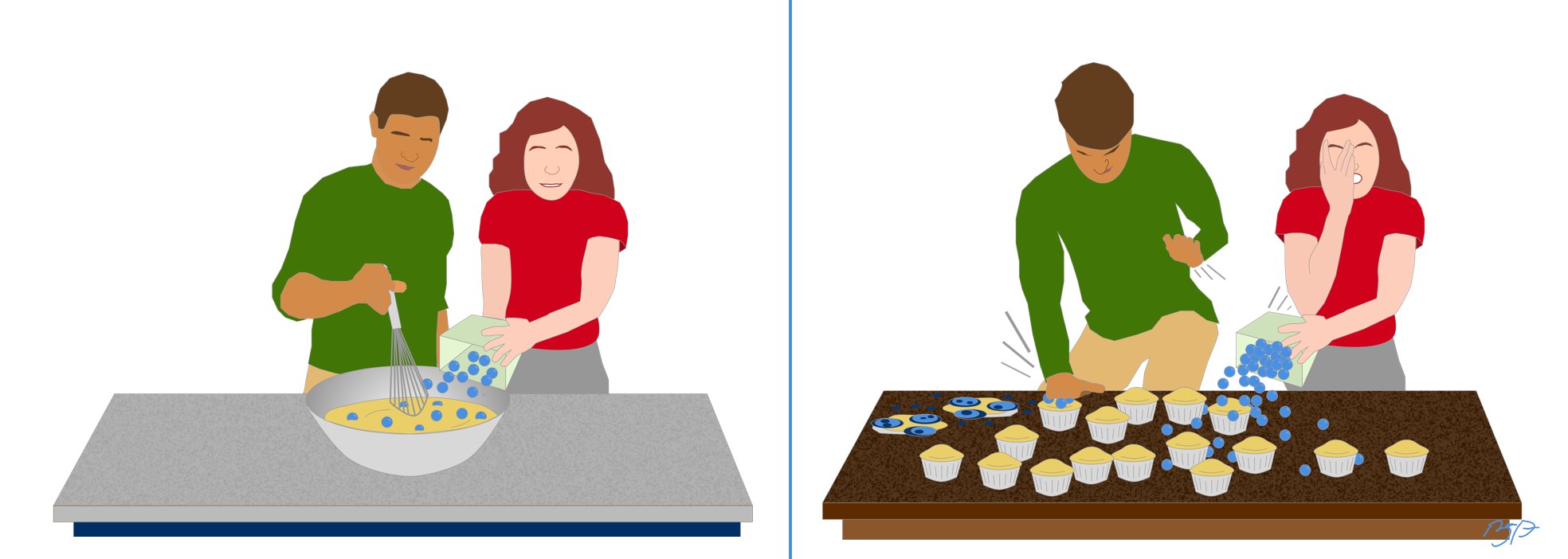
Inclusive designer Brian Parsons created the graphic below back in 2020 to help people better understand why it makes sense to build accessibility into every project from the beginning.
- In the left panel, you have two people making blueberry muffins by pouring the blueberries into a bowl of muffin batter. This represents adding accessibility at the beginning of a project.
- In the right panel, you have the same two people trying to make blueberry muffins by smashing the blueberries into the baked muffins. There are blueberries on the counter, and exploded atop the muffins. This represents trying to add accessibility at the end of a project.