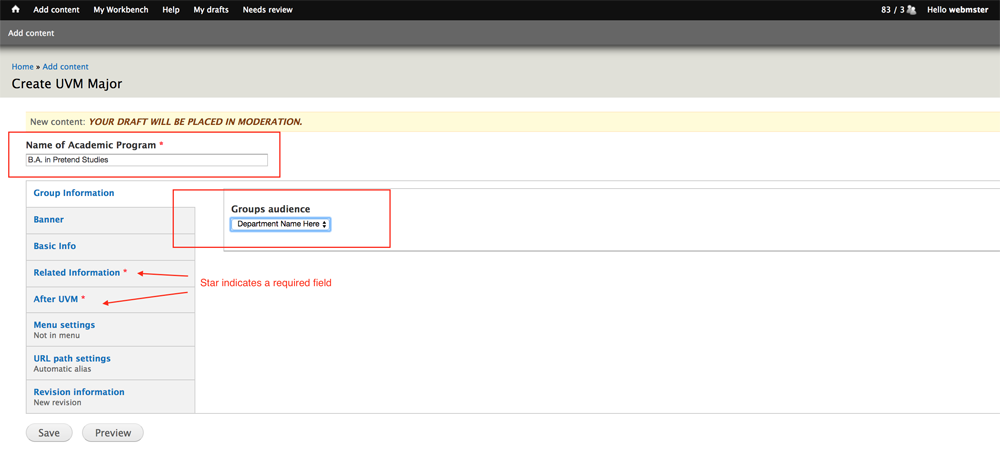
Directly under the “My Workbench” button, you’ll see the “Add content” button. Select "UVM Major."
Note: the fields with asterisk (*) indicate required fields. You will not be able to save without some content in these fields. However, if your Majors page is a work-in-progress, you can put placeholder text in these fields while you gather the appropriate data.
Add content to the "Group Information" tab
"Name of Academic Program" should reflect the degree obtained, ie: "B.A. in XXX Studies." Select your group's name from the drop-down.

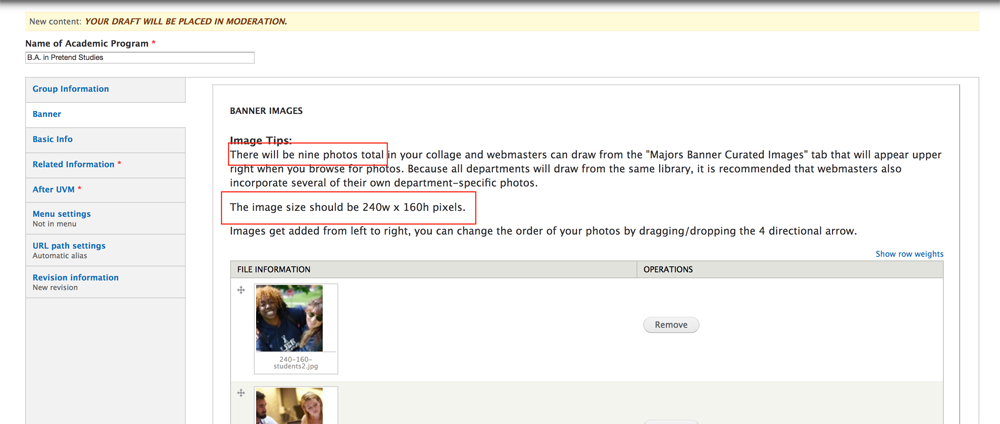
Add content to the "Banner" tab
You will need nine photos to fill out the specially styled photo banner. There is a photo gallery (mentioned in tip) to draw one or two from, but the intent is that this banner will be filled with photos that are specific to the major and pertain to your area. It's the best way to attract new students and showcase what your major has to offer.
You will also be prompted under "Major tagline" field to select a "Be XXXX" statement to appear in your photo banner.
Add content to the "Basic Info" tab
Body: This tab has the "Body" field which appears at the top of your academic majors page and should therefore contain several sentences about the most important information about your major. And not just important to you, the web editor, but consider what an 18-year-old prospective student would care about. Is there great hands-on experience? A high likelihood of employment after graduation? Outstanding faculty who conduct groundbreaking research? Grab their attention in the body field.
Major requirements: Title text like "View major requirements in B.A. of XXXX major" followed by a link to the catalogue. If your major has a minor or other concentrations, include links to their requirements in the catalogue, too.
Beyond the classroom: Internships? Research with faculty? Study abroad? Senior projects? Art shows? Performances? Student teaching? Write about them here.
Add content to the "Related Information" tab
This is an area where you can include information about obtaining a minor, special certificates or similar majors. This degree might not be perfect for the student reading, so it's a chance to steer them toward other complimentary degrees in your department or at UVM.
Popular courses: This is required because students want to hear the names of some of the courses offered in your department. Don't fret about this. You can change it often if faculty complain, or list many. But the truth is, it's a chance to make the abstract real for these prospective students.
Additional information: What did you forget to share? Does your unit have a special opportunity you'd like to highlight? Do it here!
Add content to the "After UVM" tab
4-Year Plan: There's a hard-coded link to the Career Services plan, but some majors have their own. This is a chance to link prominently to it.
Acclaim: Many departments and/or colleges have won special awards, notice or acclaim. Consider this from the UVM Theatre Deparment: "UVM a Top 10 Theatre B.A. in the Country" -- what a great bit of text to have on a page for prospectives!
Accelerated Masters Programs: Check the box if your division has one. It will generate a graphic and link to the catalogue overview, but there's also a spot where you will add your own link to a node within your own website. If this page of content doesn't exist, you can find the requirements page for your AMP in the catalogue and link to that.

 The days of guessing how prospective students use the internet are quite over -- we know for sure that they may search on a particular major and go directly to that major's landing page, bypassing department homepage, etc. For this reason, we've made a template for departments to use for displaying all of their major content. Geared toward the prospective, but still handy and relevant for current students, this template has fields that pull together all of the important fields in a consistent and clear format. NOTE: This is not meant to include in depth content. It's meant to mention major features and link to more info.
The days of guessing how prospective students use the internet are quite over -- we know for sure that they may search on a particular major and go directly to that major's landing page, bypassing department homepage, etc. For this reason, we've made a template for departments to use for displaying all of their major content. Geared toward the prospective, but still handy and relevant for current students, this template has fields that pull together all of the important fields in a consistent and clear format. NOTE: This is not meant to include in depth content. It's meant to mention major features and link to more info.